
|

| |
| As Xion editor | As HTML editor |
The bodies of the methods (accessible by double-clicking on the method in the browser, or using the operation or method popup menu) are defined using the action language Xion.
This editor is also used by clicking an "Open in a window" button, in some parts of the navigation diagram (editing entry actions, default values, expressions...). It is equally used to edit HTML (thanks to the button "Open in a window") in a larger window, with some differences explained here.

|

| |
| As Xion editor | As HTML editor |
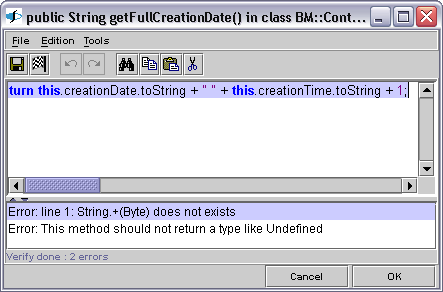
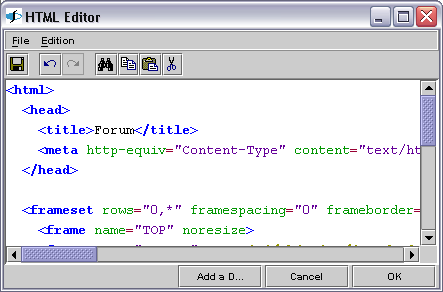
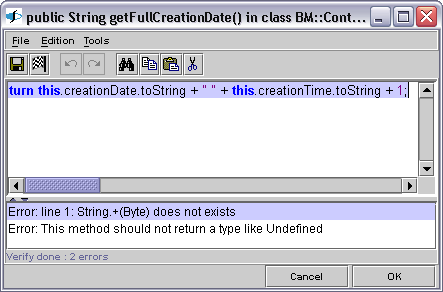
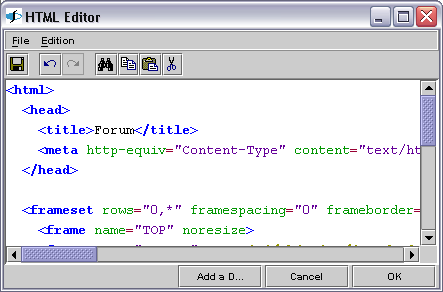
The main part is the text pane. The syntaxic coloration is automatic and depends on the fact that you are editing Xion or HTML.
If the text has changed, quitting or compiling the project will cause the editor to ask for saving.Menus
- File
- Save: saves the displayed text
- Options: opens a settings editor; HTML and Xion settings are differently saved
- Quit: quits the editor; if the text has changed, asks for saving
- Edition
- Undo: undoes the last action in the list (when possible)
- Redo: redoes the next action in the list (when possible)
- Find: opens a dialog to find / replace text
- Find next: finds the next occurrence of the text last searched (when possible)
- Find line: finds a line thanks to its number
- Replace: the same as Find; for keystroke comfort
- Cut: well known cut action (some problems with other applications exchanges depending on you Java Virtual Machine)
- Copy: well known copy action (some problems with other applications exchanges depending on you Java Virtual Machine)
- Paste: well known paste action (some problems with other applications exchanges depending on you Java Virtual Machine)
- Select all: selects all the editing text
Tool bar
Save: saves the displayed text
Undo: undoes the last action in the list (when possible)
Redo: redoes the next action in the list (when possible)
Find: opens a dialog to find / replace text
Copy: well known copy action (some problems with other applications exchanges depending on you Java Virtual Machine)
Paste: well known paste action (some problems with other applications exchanges depending on you Java Virtual Machine)
Cut: well known cut action (some problems with other applications exchanges depending on you Java Virtual Machine)
Buttons
- Cancel: quits the text editor abandoning changes
- OK: quits the text editor saving changes
Settings
Settings are edited calling File/Options menu. This opens a dialog. At the left, you can find an example of the entered settings, at the right, there are tabbed panes. At the bottom, there are four buttons:
- Default applies the default settings
- Reset applies the current settings
- Cancel quits the settings editor without saving
- OK quits the settings editor saving and applying them to the current and new windows
Tabs are font, colors and properties.
Font pane allows change font for HTML/Xion specific syntactic elements. You can select them in the top combo box, or by clicking on the example panel. The default font and the default size are the default java ones.
The colors tab pane allows to change text color for HTML/Xion specific syntactic elements, plus:There are different color selection modes: Swatches presents a collection of colors on witch you can click, HSB allows to compose a color thanks to hue, saturation and brightness properties, and RGB allows to compose a color thanks to red, green and blue ratios.
- Caret color: the color of the caret sign (a | at the position of the caret) - if the property "Caret visible" is enabled
- Selection color: the background color of a selected text
- Line highlight color: the background color of the line of the caret - if the property "Line highlight" is enabled
- Bracket highlight color: the color of the bracket highlight - if the property "Bracket highlight" is enabled
- End of line marker color: the color of the end of line marker - if the property "End of line marker" is enabled
- Background color: the background color...
The properties tab allows to edit different properties:
- Caret visible: enable a | sign at the caret position
- Caret blinks: make the | sign at the caret position blink - if the property "Caret visible" is enabled
- Caret as block: if enabled, the | sign for the caret is replaced by a one
- Line highlight: enable a special background color for the line where the caret is
- Bracket highlight: enable a _ sign underlining the ( corresponding to the ) preceding the caret
- End of line marker: enable a • sign at the end of each line
- Tab size: the size of a tab; 1 corresponds to the size of the w letter in the default font
- Auto-tabulate: a return automatically insert tabulations, to start at the same position of the last written line
A save action (by any source) checks code validity.At the bottom of the window appears a read-only list where errors and warnings are shown. Clicking on a line-indicated error highlights the corresponding line.
A menu Tools appears with the following options:
- Verify: checks the code validity; errors and warnings appear in the bottom list
- Propose Type: tries to perform a semantic completion
- Insert Type: inserts the qualified name of a selected type
- Completer: enables/disables a semantic completion window that appears when typing '.' or '->' in the source code (if possible)
A
button (Verify) in the tool bar checks the code validity; errors and warnings appear in the bottom list.
Alt + Right arrowhilights the next parameter in an operation call.Syntactic elements are:
- Text: normal text
- Comments: Xion comments
- Literal: Xion literals (numbers and character strings)
- Keyword: Xion keywords
A "Add a decision center" button appear at the bottom of the window. This corresponds to the one described in the navigation diagram.Syntactic elements are:
- Text: normal text
- Comment: HTML comments (<!-- ... -->)
- Comment (2): script comments (/* .. */, //, between <script> ... </script>)
- Literal: HTML tag parameter names (mypage.html in <a href=mypage.html>...</a>)
- Label: HTML tag label (= in <a href=mypage.html>...</a>)
- Keyword: HTML keywords (between < .. >)
- Entity: HTML entities (for instance …, ...)
- Attribute: HTML tag parameter values (href in <a href=mypage.html>...</a>)
- Invalid: HTML errors
- ObjeXion tag: Specific ObjeXion decision center tags